이벤트(event)
이벤트는 사이트 방문자가 취하는 모든 행위를 말하고, 이벤트가 발생했을 떄 이벤트 핸들러의 코드가 실행된다.
$("#btn").click(function(){
자바스크립트 코드;
});
$("#btn") -> 이벤트 대상
click() -> 이벤트 등록 메서드
function() { 자바스크립트 코드; } -> 이벤트 핸들러
단독 이벤트 등록 메서드
대상에 한 가지 동작에 대한 이벤트만을 등록
$("이벤트 대상 선택").이벤트 등록 메서드(function(){
자바스크립트 코드;
});
그룹 이벤트 등록 메서드
대상에 한 가지 동작 이상의 이벤트를 등록 on() 메서드를 사용한다.
1. on 메서드 등록 1
$("이벤트 대상 선택").on("이벤트 종류1 이벤트 종류2 .... , function(){
자바스크립트 코드;
});
2. on 메서드 등록 2
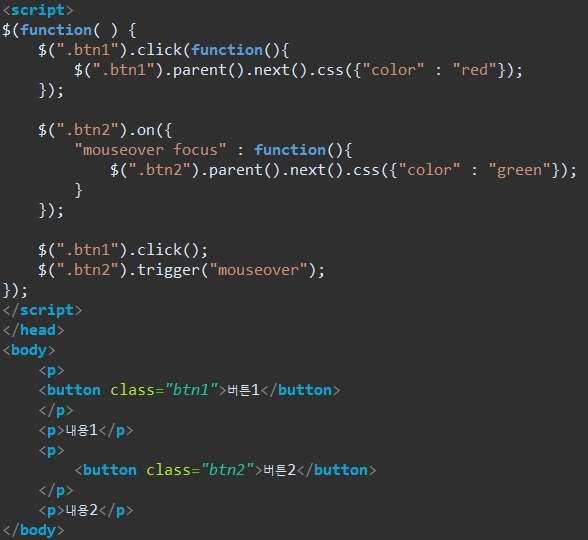
$("이벤트 대상 선택").on({
"이벤트 종류1 이벤트 종류2 ..... " : function(){
자바스크립트 코드;
}
});
3. on 메서드 등록 3
$("이벤트 대상 선택").on({
"이벤트 종류1" : function() { 자바스크립트 코드1; },
"이벤트 종류2" : function() { 자바스크립트 코드2; }
"이벤트 종류n" : function() { 자바스크립트 코드n; }
});
강제로 이벤트 발생
사용자에 의한 이벤트가 아닌 이벤트 핸들러에 의해 자동으로 이벤트가 발생
$("이벤트 대상").단독 이벤트 등록 메서드();
$("이벤트 대상").trigger("이벤트 종류");

이벤트 제거 메서드
이벤트를 제거하기 위해 off() 메서드를 사용한다.
$("이벤트 대상").off("제거할 이벤트 종류");


로딩 이벤트 메서드
로딩 이벤트로는 ready() 와 load() 이벤트 메서드가 있다.
ready() 이벤트 메서드는 HTML에 전체 요소가 로딩이 되면 이벤트가 실행된다.
load() 이벤트 메서드는 외부 소스(이미지, 동영상 등)의 로딩이 끝나면 이벤트가 실행된다.
$(document).ready(function() { 자바스크립트 코드; });
$(document).on("ready", function() { 자바스크립트 코드; });
$(window).load(function() { 자바스크립트 코드; });
$(window).on("load" , function() { 자바스크립트 코드; });
이벤트 객체의 속성
| 종류 | 설명 |
| target | 이벤트가 전파된 마지막 요소를 가리킴 |
| cancelBubble | 이벤트 전파를 차단하는 속성, 기본값 false, true 설정 시 전파가 차단 |
| stopPropagation | 이벤트의 전파를 차단 |
| preventDefault | 기본 이벤트를 차단 |
'Web' 카테고리의 다른 글
| [jQuery] 포커스 이벤트 , 키보드 이벤트 , change() (0) | 2020.09.14 |
|---|---|
| [jQuery] 제이쿼리 마우스 이벤트 (0) | 2020.09.11 |
| [jQuery] 객체 편집 메서드(append, prepend, before, after, wrap) (0) | 2020.09.09 |
| [jQuery] 속성 조작 메서드(html(), text(), val()) (0) | 2020.09.08 |
| [jQuery] 배열 관련 메서드(each, map, grep, index) (0) | 2020.09.07 |



