html() / text()
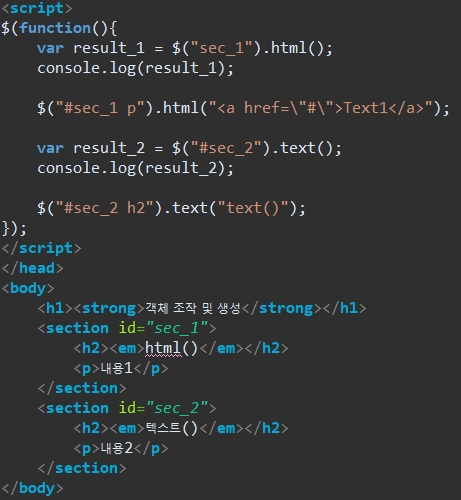
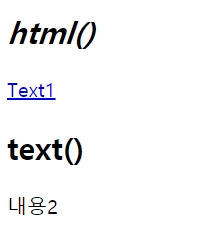
html() 메서드는 선택한 요소의 하위 요소를 가져와 문자열로 반환 또는 하위 요소를 전부 제거하고 새 요소로 바꿈
text() 메서드는 선택한 요소에 포함되어 있는 전체 텍스트를 가져오거나 선택한 하위 요소를 전부 제거하고 새 텍스트 생성
$("요소 선택").html();
선택한 요소의 하위 요소를 가져와 문자열로 반환
$("요소 선택").html("새 요소");
선택한 요소의 하위 요소를 전부 제거하고 지정한 새 요소를 생성
$("요소 선택").text();
선택한 요소의 텍스트만 가져옴
$("요소 선택).text("새 텍스트");
선택한 요소의 하위 요소를 전부 제거하고 지정한 텍스트를 생성


attr() / removeAttr()
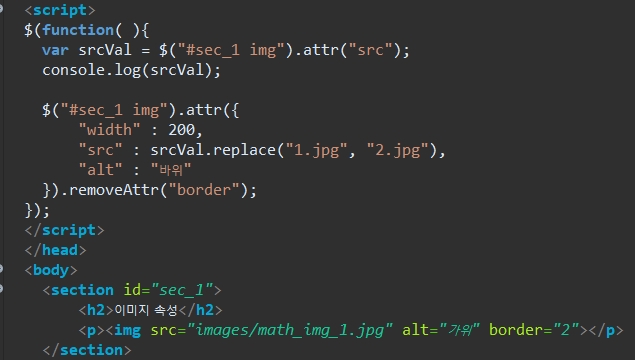
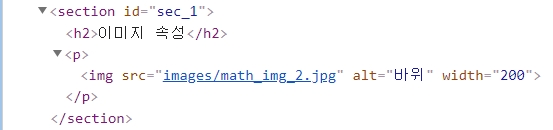
attr() 메서드는 선택한 요소에 새 속성을 생성하거나 기존의 속성을 변경할 때, 요소의 속성값을 불러올 때 사용
removeAttr() 메서드는 선택한 요소에서 기존의 속성을 삭제할 때 사용
$("요소 선택").attr("속성명");
선택한 요소의 지정한 속성값을 가져옴
$("요소 선택").attr("속성명", "새 값");
요소를 선택하여 지정한 속성값을 적용
$("요소 선택").attr({"속성명1" : "새 값1", "속성명2" : "새 값2" ....... });
요소를 선택하여 지정한 여러 개의 속성값을 적용
$("요소 선택").removeAttr("속성");
선택한 요소에서 지정한 속성을 삭제


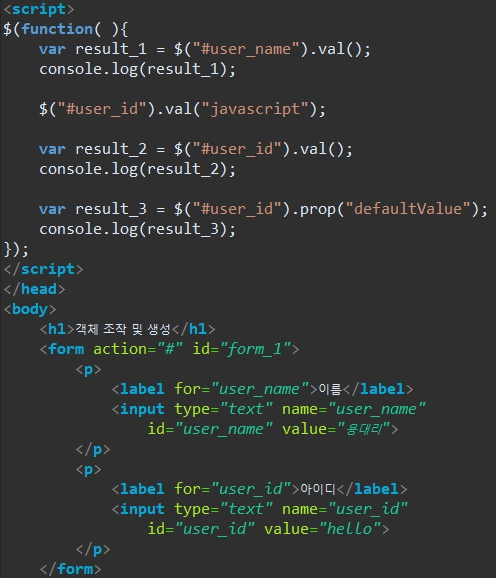
val()
val() 메서드는 선택한 폼 요소의 value 속성값을 가져오거나 새 값을 적용할 때 사용
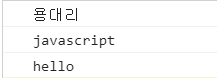
$("요소 선택").val();
선택한 폼 요소의 value 속성값을 가져옴
$("요소 선택").val("새 값");
요소를 선택하여 value 속성에 새 값을 적용


prop("defaultValue") 메서드는 value 속성의 초깃값을 알려준다.
addClass() / removeClass() / toggleClass() / hasClass()
$("요소 선택").addClass("class 값");
요소를 선택하여 지정한 class 값을 생성
$("요소 선택").removeClass("class 값");
요소를 선택하여 지정한 class값을 삭제
$("요소 선택").toggleClass("class 값");
요소를 선택하여 지정한 class 값이 있으면 삭제, 없으면 생성
$("요소 선택").hasClass("class 값");
선택한 요소에 지정한 class 값이 있으면 true, 없으면 false를 반환
prop()
prop() 메서드는 선택한 폼 요소(체크박스, 선택상자, 라디오버튼)의 상태 속성값을 가져오거나 새롭게 설정할 때 사용
$("요소 선택).prop("[checked | selected]");
$("요소 선택).prop("[checked | selected]", [true | false]);
$("요소 선택).prop("[tagName | nodeType | selectedIndex | defaultValue]");
'Web' 카테고리의 다른 글
| [jQuery] 제이쿼리 이벤트 등록, 제거 (0) | 2020.09.10 |
|---|---|
| [jQuery] 객체 편집 메서드(append, prepend, before, after, wrap) (0) | 2020.09.09 |
| [jQuery] 배열 관련 메서드(each, map, grep, index) (0) | 2020.09.07 |
| [jQuery] 선택자(selector) 정리 (0) | 2020.09.06 |
| [JavaScript] 배열 객체 (0) | 2020.09.05 |



