each() / $.each()
배열에 저장된 요소를 순서대로 하나씩 선택하면서 인덱스의 정보를 가져온다.
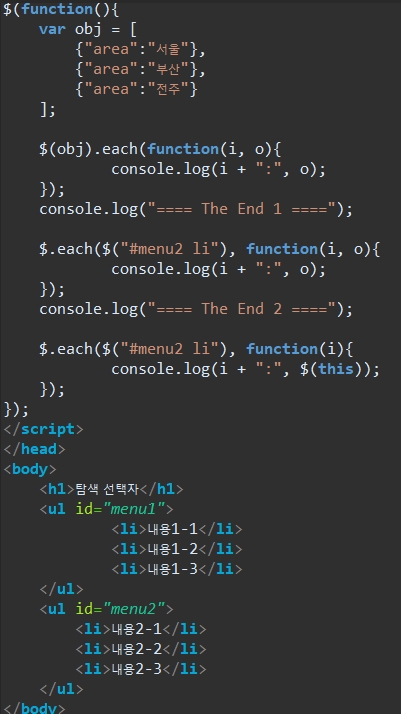
$("요소 선택").each(function(매개변수1, 매개변수2) { })
$.each($"요소 선택"), function(매개변수1, 매개변수2 { })
배열에 저장된 요소의 개수만큼 메서드를 반복 실행한다.
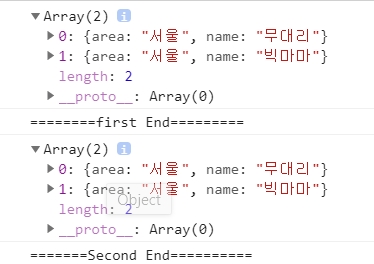
매개변수1, 매개변수2에는 배열에 저장된 요소와 인덱스의 값이 배열에 오름차순으로 대입
$("요소 선택").each(function() {$this})
$.each($"요소 선택"), function() {$this})
배열에 저장된 요소의 개수만큼 메서드를 반복 실행한다.
$(this)에는 배열에 저장된 요소가 오름차순으로 대입


$.map() / $.grep()
$.map() 메서드는 배열에 저장된 데이터 수만큼 메서드를 반복 실행하고 메서드에서 반환된 데이터는 새 배열에 저장되고 배열 객체를 반환
$.gerp() 메서드는 배열에 저장된 데이터 수만큼 메서드를 반복 실행하고 메서드의 반환값이 true이면 데이터가 새배열에 저장되고 배열을 반환
$.map(Array, function(매개변수1, 매개변수2) { return data; });
$.grep(Array, function(매개변수1, 매개변수2){ return [true | false]; });


$.index()
지정 선택 요소를 찾아 인덱스값을 반환
$("선택 요소").index("지정 선택 요소");
$.inArray() / $.isArray / $.merger()
$.inArray() 메서드는 배열에 저장된 데이터 중 지정한 데이터를 찾아 인덱스값을 반환
$.isArray() 메서드는 지정한 데이터가 배열 객체면 true, 배열 객체가 아니면 false 반환
$.merge() 메서드는 두 배열 객체를 하나의 객체로 결합
$.inArray(data, Array, start index)
$.isArray(object)
$.merge(Array1, Array2)
'Web' 카테고리의 다른 글
| [jQuery] 객체 편집 메서드(append, prepend, before, after, wrap) (0) | 2020.09.09 |
|---|---|
| [jQuery] 속성 조작 메서드(html(), text(), val()) (0) | 2020.09.08 |
| [jQuery] 선택자(selector) 정리 (0) | 2020.09.06 |
| [JavaScript] 배열 객체 (0) | 2020.09.05 |
| [JavaScript] 함수(Function), 내장 함수 (0) | 2020.08.29 |



