before() / insertBefore() / after() / insertAfter()
before()와 insertBefore() 메서드는 선택한 요소의 이전 위치에 새 요소를 생성
after()와 insertAfter() 메서드는 선택한 요소의 다음 위치에 새 요소를 생성
$("요소 선택").before("새 요소");
$("새 요소").insertBefore("요소 선택");
$("요소 선택").after("새 요소");
$("새 요소").insertAfter("요소 선택");


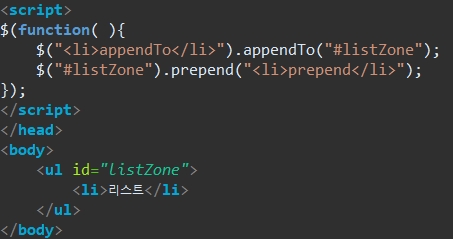
append() / appendTo() / prepend() / prependTo()
append() 와 appendTo() 메서드는 선택한 요소 내의 마지막 위치에 새 요소를 생성하고 추가
prepend() 와 prependTo() 메서드는 선택한 요소 내의 앞 위치에 새 요소를 생성하고 추가
$("요소 선택").append("새 요소");
$("새 요소").appendTo("요소 선택");
$("요소 선택").prepend("새 요소");
$("새 요소").prependTo("요소 선택");


clone() / empty() / remove()
$("요소 선택").clone([true | false]);
선택한 요소 복제, true이면 이벤트까지 복제, false이면 요소만 복제, 기본값은 false
$("요소 선택").empty();
선택한 요소의 모든 하위 요소를 삭제
$("요소 선택").remove();
선택한 요소를 삭제


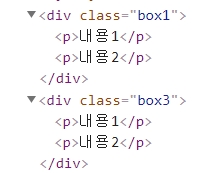
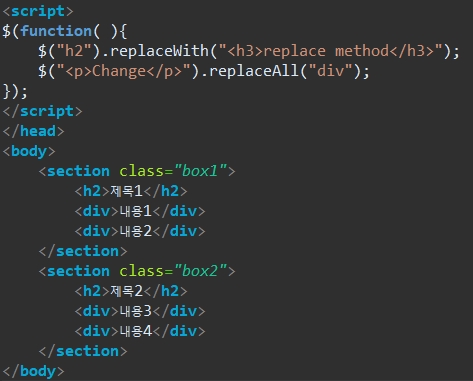
replaceAll() / replaceWith()
선택한 모든 요소를 새 요소로 바꿀 때 사용
$("새 요소").replaceAll("요소 선택");
$("요소 선택").replaceWith("새 요소");


unwrap() / wrap() / wrapAll() / wrapInner()
$("요소 선택").unwrap();
선택한 요소의 부모 요소를 삭제
$("요소 선택").wrap("새 요소");
선택한 요소를 새 요소로 감싼다.
$("요소 선택").wrapAll("새 요소");
선택한 요소를 새 요소로 한꺼번에 감싼다.
$("요소 선택").wrapInner("새 요소");
선택한 요소의 모든 하위 요소를 새 요소로 감싼다.


'Web' 카테고리의 다른 글
| [jQuery] 제이쿼리 마우스 이벤트 (0) | 2020.09.11 |
|---|---|
| [jQuery] 제이쿼리 이벤트 등록, 제거 (0) | 2020.09.10 |
| [jQuery] 속성 조작 메서드(html(), text(), val()) (0) | 2020.09.08 |
| [jQuery] 배열 관련 메서드(each, map, grep, index) (0) | 2020.09.07 |
| [jQuery] 선택자(selector) 정리 (0) | 2020.09.06 |



