함수(function)는 특정 작업을 수행하도록 설계된 블록을 의미한다.
자바스크립트에서 함수는 하나의 데이터 타입이고, 값으로서 사용할 수 있다.
함수선언문과 함수 표현식


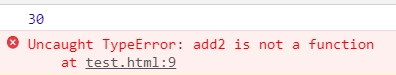
함수 호출을 함수 선언 이전으로 할 경우 위 결과처럼 함수 선언문은 결과가 나오지만 함수 표현식을 에러가 발생한다.
함수 선언문은 선언한 시점에 context의 활성 객체에 함수가 포함되어 함수 호출이 가능했고 반면 함수표현식은 변수에 함수를 할당하는 시점에서 활성 객체가 포함되기 때문에 함수 호출이 불가능하다.
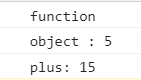
함수의 파라미터에 함수를 전달


함수 안에서 함수를 리턴하여 리턴함수를 호출


즉시 실행함수


가변인자, arguments


파라미터의 갯수가 가변적이어야 할 경우가 있다. 위 함수에서 파라미터로 a, b 두개를 받고 있고 인자로는 5개의 값을 받고 있다. 이러할 경우 arguments를 사용한다.
자바스크립트 내장 함수
| 종류 | 설명 | 사용 예시 |
| parseInt() | 문자열 데이터를 정수형 데이터로 반환 | parseInt("3.14") -> 3 parseInt("10px") -> 10 |
| parseFloat() | 문자열 데이터를 실수형 데이터로 반환 | parseFloat("3.14") -> 3.14 parseFloat("70.5%") -> 70.5 |
| String() | 문자형 데이터로 반환 | String(10) -> "10" |
| Number() | 숫자형 데이터로 반환 | Number("10") -> 10 |
| Boolean() | 논리형 데이터로 반환 | Boolean(5) -> true Boolean(null) -> false |
| isNaN | is Not a Number, 숫자가 아닌 문자가 포함되어 있으면 true를 반환 | isNaN("5-1") -> true isNaN("51") -> false |
| eval() | 문자형 데이터를 따옴표가 없는 코드로 처리 | eva("10+5") -> 15 |
| encodeURI() | 문자를 유니 코드값으로 인코딩 | encodeURI("?query=값"); ->"?query=%EA%B0%91" |
| decodeURI() | 유니 코드값을 디코딩해 문자화 | decodeURI("?query=%EA%B0%91") -> "?query=값" |
'Web' 카테고리의 다른 글
| [jQuery] 객체 편집 메서드(append, prepend, before, after, wrap) (0) | 2020.09.09 |
|---|---|
| [jQuery] 속성 조작 메서드(html(), text(), val()) (0) | 2020.09.08 |
| [jQuery] 배열 관련 메서드(each, map, grep, index) (0) | 2020.09.07 |
| [jQuery] 선택자(selector) 정리 (0) | 2020.09.06 |
| [JavaScript] 배열 객체 (0) | 2020.09.05 |



